画像を拡大するとぼやけてしまいます。
自分の好みの大きさに調整したいのにできない。
今までは諦めていました。
しかし、今回ご紹介するサービスによって不鮮明にならなくなります。
是非最後までご覧頂き、実際に使用できるかを確認してみて下さい。
それでは、よろしくお願いします!
なぜぼやけてしまうのか
画像や写真が拡大されると不鮮明になる主な理由は、それが「ピクセル」で構成されているためです。
ピクセルとは、画像を構成する最小単位の点で、特定の色を持っています。
デジタル画像は、これらの色付きのピクセルのグリッド(格子)でできています。
各ピクセルは特定の色を表し、これらすべてが組み合わさることで全体の画像が形成されます。
画像を拡大すると、各ピクセルも拡大されます。
しかし、ピクセルは一定の情報しか持っていないため、拡大するとピクセル間の情報が不足して、
- 画像が荒い
- ブロック状
- ぼやけたように見える
現象が生じます。
これをピクセル化(Pixelation)と言います。
解像度が高い画像(つまり、同じ面積により多くのピクセルを持つ画像)では、画像を少し拡大しても画質の低下は少ないです。
しかし、ある程度以上に拡大すると、どの画像でも同じ問題が生じます。
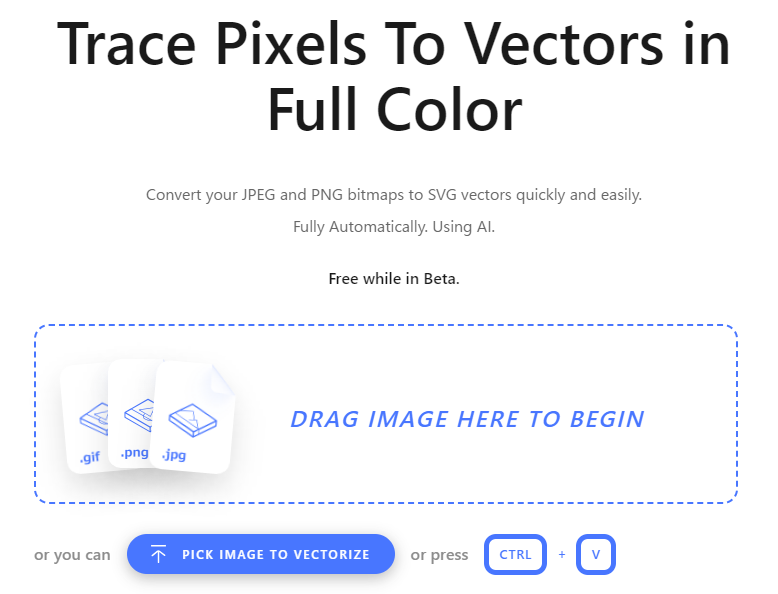
Vectorizer.AI

そんな不鮮明になるという悩みを解決してくれる新サービスが【Vectorizer.AI】です。
Vectorizer.AIは、あなたのJPEGやPNGのビットマップ画像をSVGのベクター画像に変換するサービスです。
これは、人工知能を使って自動的に行われます。
ビットマップ画像
ビットマップ画像とは、上述した色々な色の小さな四角形(ピクセル)が集まって作られた画像のことを指します。
写真や絵などの画像の一種で、小さな点々(ピクセル)が集まって全体の画像を作り出しています。
これらのピクセルはそれぞれ色を持っていて、それが全体として一つの画像を形成します。
例えば、デジタルカメラで撮った写真や、パソコンで描いた絵などがビットマップ画像です。
ベクター画像
一方、ベクター画像は、直線や曲線などの幾何学的な形(図形)で画像を表現します。
これらの図形は、どれだけ大きくしても、または小さくしても、その形がくずれることなくきれいに表示されます。
例えば、ロゴやイラストなどがベクター画像にあたります。
使い方

- サイトへアクセス
- あなたがベクター化したいビットマップ画像を選び、その画像をウェブページにドラッグ&ドロップ
- このサービスのサーバーが強力な計算能力を持つGPUとCPUを使って、あなたの画像を解析し、ピクセルから幾何学的な形状に変換
- これにより、得られたベクター画像はどんな大きさにも拡大でき、画像がぼやけることなく、印刷や切り抜き、刺繍などに使用可能
- 変換結果の全体的なプレビューを確認し、気に入ったらダウンロード
現在、
- SVG
- EPS
- DXF
- PNG
などの形式をサポートしており、ベータ版ではすべて無料でダウンロードできます。
つまり、このサービスは、あなたが持っている画像をより便利で使いやすい形に変換するためのツールと言えます。
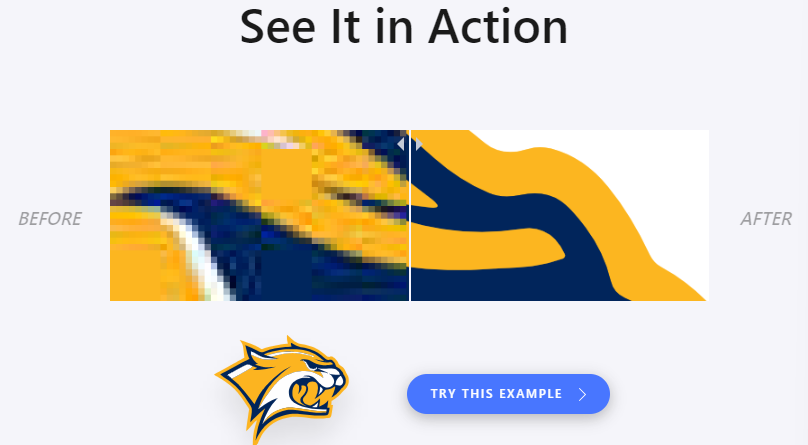
実際に使用してみた結果が上記の画像です。
少し「絵」の要素が増しているのがわかります。
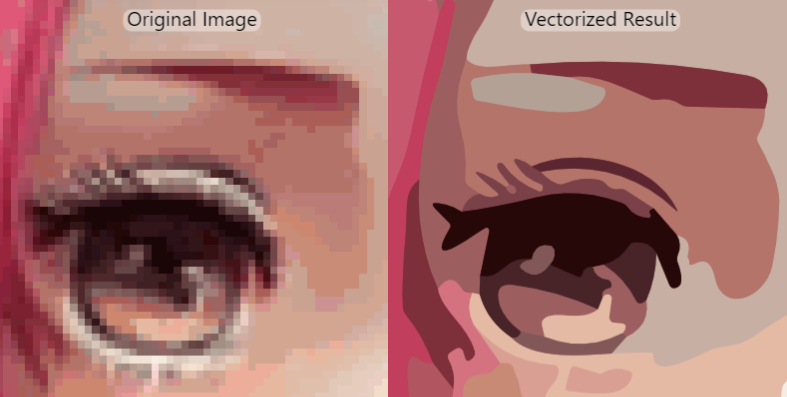
目の部分を拡大してみた結果が以下の画像です。

料金
上記の画像を作成するのに、料金は一切かかっていません。
全ての作業を無料ですることができます。
ダウンロードも無料です。
評価
個人的な見解としては「★3」です。
ベクター画像といわれるロゴやイラストのように生成されるので、モノによっては非常に良い効果を発揮するでしょう。
しかし、「拡大する」という行為が多いのは
- 人物写真
- 風景写真
- アニメのイラスト
など、細かいものの印象があります。
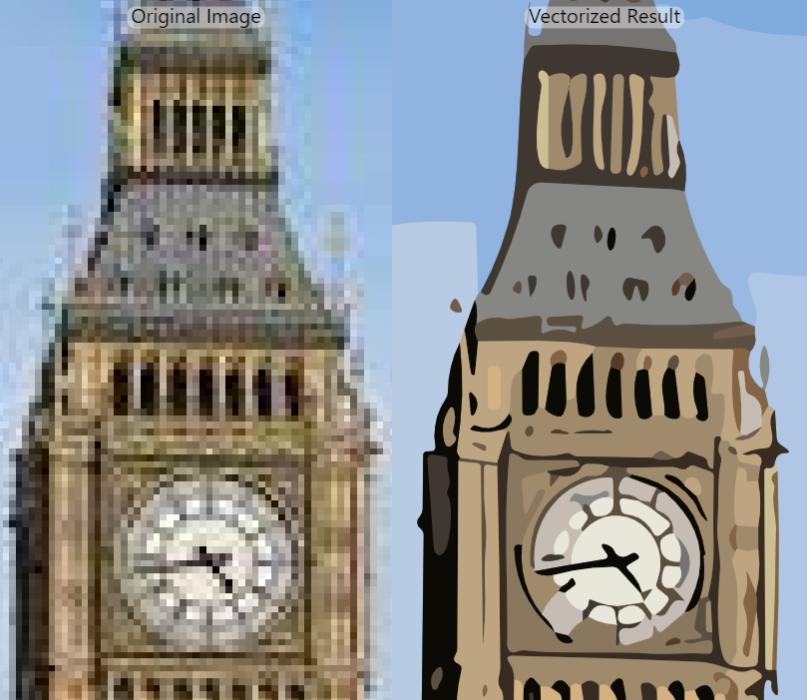
以下の画像をご覧下さい。

イギリスの有名な「ビックベン」の写真をVectorizer.AIを通して比較したものです。
このような「絵画」としてのクオリティでも問題なければ、使う価値は十分にあるでしょう。
しかし、人物写真のような鮮明さが求められるものだと、期待した結果は得られません。
上記を踏まえて利用を検討してみて下さい。
まとめ
いかがでしたでしょうか?
今回は拡大しても画像がぼやけなくなる【Vectorizer.AI】を紹介しました。
サービスとして、とても良いと感じました。
しかし、用途は限定的なので過度な期待は禁物です。
反対に写真を絵画風にして飾りたいなどの要望には応えられるのではないでしょうか。
そうすると【Vectorizer.AI】である必要はないかもしれませんが…
参考にしていただければ幸いです。









コメント